SYSTEM_KDです。
EC-CUBEにアンケート機能を追加する方法(その1)の続きです。
その1では、EC-CUBEへアンケート機能を簡単に追加するには、Googleフォームを利用すると良いということを書きましたが、実際の組み込み方は書いておりませんでしたので、今回はその部分を詳しく書いてみたいと思います。
1.Googleフォームを用意する
まず、前回のおさらになりますが、Googleフォームを用意します。
Googleアカウントを取得していることを前提になりますが、用意の仕方としましたは、以下になります。
1.Webブラウザにて、Googleドライブへアクセスする。
2.新規ボタンを押し、表示されるメニューにて「その他」>「Googleフォーム」を選択します。
3.アンケート作成画面が表示されます。
これだけですので、簡単に用意できるかと思います。
後は、アンケートの項目を作成していきます。
アンケートの詳細な作成方法につきましては、Web上に色々と情報があると思いますが、そもそも直感的に作成することができるかと思います。
2.埋め込み用のリンク取得
アンケートの作成ができたら、次はEC-CUBEへ埋め込むためのリンクを取得します。
リンクの取得方法は、画面右上に表示されている「フォームを送信」をクリックし、表示されるダイアログにて、「埋め込む」ボタンを押します。
すると、フォームを埋め込むためのリンクが表示されますので、コピーしておきます。
3.EC-CUBEをカスタマイズして埋め込む
これで、アンケート部分の準備はできましたので、EC-CUBE側をカスタマイズして、アンケートを埋め込めるようにしたいと思います。
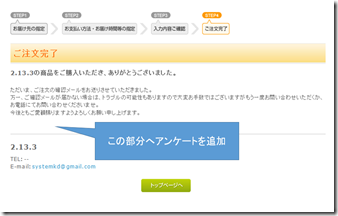
今回は、購入完了画面(PCページ)にアンケートを組み込んでみたいと思います。
では早速。
購入完了画面のテンプレートは、以下になりますので、このファイルを変更します。
data/Smarty/templates/defaul/shopping/complete.tpl
ちなみに、変更としましたは、以下の状態を想定しております。
ソース変更は、1行挿入するだけです。
(※以下の例では、アンケートの上部にタイトルを表示するため、もう1行追加してます)
<div id="complete_area">
<p class="message"><!--{$arrInfo.shop_name|h}-->の商品をご購入いただき、ありがとうございました。</p>
<p>ただいま、ご注文の確認メールをお送りさせていただきました。<br />
万一、ご確認メールが届かない場合は、トラブルの可能性もありますので大変お手数ではございますがもう一度お問い合わせいただくか、お電話にてお問い合わせくださいませ。<br />
今後ともご愛顧賜りますようよろしくお願い申し上げます。</p>
<!-- アンケートを挿入 -->
<p class="message" style="margin-top: 15px;">宜しければ、アンケートにご協力ください</p>
<iframe src="xx略xxxxx" width="760" height="500" frameborder="0" marginheight="0" marginwidth="0">読み込み中...</iframe>
<div class="shop_information">
<p class="name"><!--{$arrInfo.shop_name|h}--></p>
<p>TEL:<!--{$arrInfo.tel01}-->-<!--{$arrInfo.tel02}-->-<!--{$arrInfo.tel03}--> <!--{if $arrInfo.business_hour != ""}-->(受付時間/<!--{$arrInfo.business_hour}-->)<!--{/if}--><br />
E-mail:<a href="mailto:<!--{$arrInfo.email02|escape:'hex'}-->"><!--{$arrInfo.email02|escape:'hexentity'}--></a>
</p>
</div>
</div>
「アンケートを挿入」と記述している下の行へ「2.埋め込み用のリンク取得」で取得したリンク先をはりつけます。
※<iframe ・・・の部分です。
そうすると、購入完了画面へアンケートが挿入され、次の様に表示されるかと思います。
4.まとめ
必要最低限の部分だけになりますが、たったこれだけの手順でEC-CUBEへアンケートを追加することができました。
ちなみに、Googleフォームで回答を確認すると、
こんな感じで、グラフまでついた回答を確認することができます。
次回は、EC-CUBEの変更部分(埋め込み部分)をプラグインで実装して、実際に使えれるレベルのものに仕上げていきたいと思います。



0 件のコメント:
コメントを投稿