SYSTEM_KDです。
前回(と言っても結構前になりますが)、「ToolbarでSerchViewを利用する方法」を書いたのですが、今回は「Spinnerを利用する方法」についてまとめたいと思います。
単にToolbarへSpinnerを追加するだけであれば、わりと簡単にできたのですが、ちょっと文字の色を変更しようとしただけで、一筋縄ではいかなくなりました。。
前置きはこれくらいにしておいて、実際どうやるかというと、一言で言うと「Google I/O 2014」のソースを参考に実装となります。
必要なファイル
[javaファイル]
・Spinner用のAdapter
[Resourceファイル]
・Toolbar上で表示されるSpinnerのレイアウト
・Toolbar上で表示されるSpinnerの中身のレイアウト
・Spinnerをドロップダウンした際のレイアウト
・Spinner用のStyle
完成形
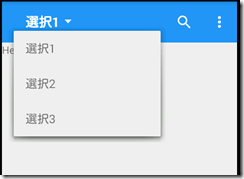
ちなみに今回の完成形は↓こんな感じです。
※SerchViewは前回の記事を参照ください
実装方法
さっそく実装ですが、まずは「Resourceファイル」から実装してみます。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<Spinner style="@style/toolbarSpinnerStyle"
android:id="@+id/actionbar_spinner"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
</LinearLayout>
Toolbar(アクションバー部分)へ表示するSpinnerのレイアウトになります。
単に、Spinnerを設定してるだけですね。
専用に「Style」を設定していますので、合わせてStyleを追加します。
<style name="toolbarSpinnerStyle" parent="Widget.AppCompat.Light.Spinner.DropDown.ActionBar">
<item name="android:background">?android:selectableItemBackground</item>
<item name="android:dropDownSelector">?android:selectableItemBackground</item>
<item name="android:divider">@null</item>
<item name="android:dividerHeight">0dp</item>
<item name="overlapAnchor">true</item>
</style>
ついでに、レイアウトのサイズなどの追加も書いておきます。
<!--Toolbar Spinner-->
<dimen name="explore_dropdown_item_height">48dp</dimen>
<dimen name="explore_spinner_width">200dp</dimen>
<dimen name="spinner_left_padding">16dp</dimen>
<dimen name="text_size_large">18sp</dimen>
次は、Spinnerの中身部分です。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="@dimen/explore_spinner_width"
android:layout_height="wrap_content">
<TextView
android:id="@android:id/text1"
android:paddingLeft="@dimen/spinner_left_padding"
android:paddingRight="4dp"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textColor="#ffffffff"
android:textSize="@dimen/text_size_large"
android:textStyle="bold"
android:drawablePadding="4dp"
android:drawableRight="@drawable/abc_spinner_mtrl_am_alpha" />
</LinearLayout>
どんどん行きます。
続いて、Spinnerをドロップダウンした際のレイアウトです。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@android:id/text1"
android:layout_height="@dimen/explore_dropdown_item_height"
android:layout_width="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:drawablePadding="8dp"
android:gravity="center_vertical|start"
android:textSize="16sp" />
</LinearLayout>
Resourceファイル部分は以上になります。
次はこのResourceファイルを実際に組み込んでいくSpinner用のAdapter部分です。ちょっと長くなります。
import android.app.Activity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by systemkd on 2015/02/28.
*/
public class ExploreSpinnerAdapter extends BaseAdapter {
private Activity mActivity;
public ExploreSpinnerAdapter(Activity activity) {
mActivity = activity;
}
private ArrayList<String> mItems = new ArrayList<>();
public void addItem(String msg) {
mItems.add(msg);
}
@Override
public int getCount() {
return mItems.size();
}
@Override
public Object getItem(int position) {
return mItems.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getDropDownView(int position, View view, ViewGroup parent) {
if (view == null || !view.getTag().toString().equals("DROPDOWN")) {
view = mActivity.getLayoutInflater().inflate(R.layout.explore_spinner_item_dropdown,
parent, false);
view.setTag("DROPDOWN");
}
TextView textView = (TextView)view.findViewById(android.R.id.text1);
textView.setText(getTitle(position));
return view;
}
@Override
public View getView(int position, View view, ViewGroup parent) {
if (view == null || !view.getTag().toString().equals("NON_DROPDOWN")) {
view = mActivity.getLayoutInflater().inflate(
R.layout.explore_spinner_item_actionbar,
parent, false);
view.setTag("NON_DROPDOWN");
}
TextView textView = (TextView) view.findViewById(android.R.id.text1);
textView.setText(getTitle(position));
return view;
}
private String getTitle(int position) {
return position >= 0 && position < mItems.size() ? mItems.get(position) : "";
}
@Override
public int getItemViewType(int position) {
return 0;
}
@Override
public int getViewTypeCount() {
return 1;
}
@Override
public boolean areAllItemsEnabled() {
return false;
}
}
最後に、このAdapterをToolbarへ設定します。
private Toolbar toolbar;
private Spinner spinner;
private ExploreSpinnerAdapter spinnerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar)findViewById(R.id.tool_bar);
setSupportActionBar(toolbar);
View spinnerContainer = LayoutInflater.from(this).inflate(R.layout.actionbar_spinner, toolbar, false);
ActionBar.LayoutParams lp = new ActionBar.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
toolbar.addView(spinnerContainer, lp);
spinnerAdapter = new ExploreSpinnerAdapter(this);
spinnerAdapter.addItem("選択1");
spinnerAdapter.addItem("選択2");
spinnerAdapter.addItem("選択3");
spinner = (Spinner) spinnerContainer.findViewById(R.id.actionbar_spinner);
spinner.setAdapter(spinnerAdapter);
}
関係ない部分は、ちょいちょい端折っていますが、だいたいこんな感じで、ToolbarのSpinnerを追加して、文字の色を変えたり、ドロップダウン時のレイアウトを変更したりできると思います。
詳しく知りたい方は、「Google I/O 2014」のソースを見てみるのがよいかと思います。m(_ _)m

0 件のコメント:
コメントを投稿